In today’s digital landscape, speed isn’t a luxury — it’s a necessity. Website visitors expect fast load times. Google rewards them. And as an SEO expert, I understand how performance connects to rankings, traffic, and revenue. This is a full breakdown of how I optimized my personal site, FrasatAli.com, to achieve 95% performance on GTmetrix and 94% on PageSpeed Insights — and the SEO wins that followed.
The Problem: Slow Site, Lost Opportunities
Before the optimization, FrasatAli.com wasn’t terrible, but it wasn’t fast either. Load times hovered above 5 seconds. Google’s Core Web Vitals flagged issues with LCP and FID. Bounce rates were rising, especially on mobile. My voice search visibility was inconsistent, and featured snippet performance had dropped.
It was time for a serious website speed optimization effort.
Goals
-
Improve Core Web Vitals across desktop and mobile
-
Optimize the site for both users and Google bots
-
Strengthen chances of appearing in AI-generated responses, voice search, and featured snippets
-
Reduce bounce rates and increase engagement
Tools & Tech Stack Used
-
Theme: Newsup (lightweight and speed-optimized)
-
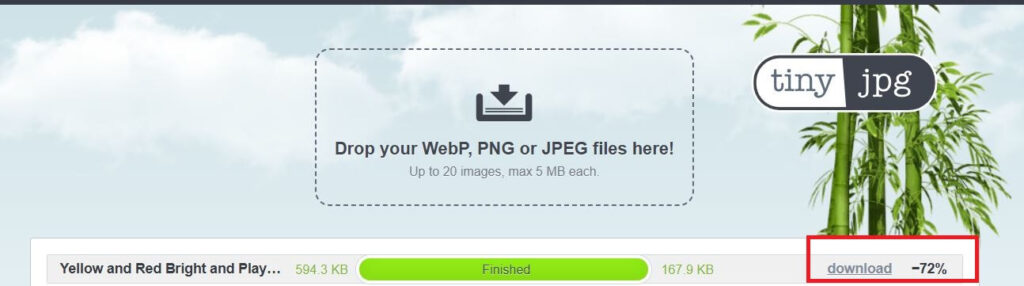
Image Compression: TinyJPG.com
-
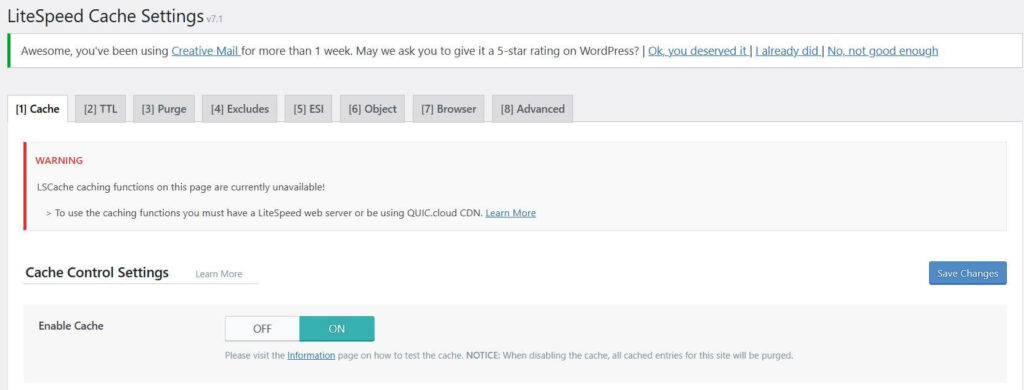
Caching Plugin: LiteSpeed Cache
-
Hosting: LiteSpeed-compatible high-performance server
-
Speed Testing Tools: GTmetrix, PageSpeed Insights, WebPageTest.org
Step-by-Step Website Speed Optimization Process
1. Theme Overhaul
The previous theme looked nice but was bloated with scripts and style sheets. I replaced it with Newsup, a performance-first WordPress theme. It’s simple, fast, and compatible with major SEO and caching plugins.
The switch alone shaved nearly 1.2 seconds off the load time.

2. LiteSpeed Cache Configuration
This plugin did the heavy lifting in optimizing FrasatAli.com. Here’s what I configured:
-
Page Caching: Ensured every page is served quickly without repetitive PHP/MySQL load.
-
Browser Caching: Reduced repeat load times.
-
CSS/JS Minification and Combination: Helped cut file sizes and reduce HTTP requests.
-
Critical CSS Generation: Prioritized above-the-fold content for faster FCP.
-
Object Cache + QUIC.Cloud CDN: Accelerated dynamic content and DNS resolution.
LiteSpeed Cache proved to be one of the best plugins for speed SEO in my experience.

3. Image Optimization
Large, uncompressed images were a major bottleneck.
I used TinyJPG.com to compress all images without noticeable quality loss.

How does image optimization impact website loading speed?
-
Reduced image size by up to 78%
-
Improved Largest Contentful Paint (LCP)
-
Decreased total page weight
The result? A smoother experience, especially for mobile visitors.
4. Database and Code Cleanup
I removed:
-
Unused plugins
-
Leftover post revisions
-
Orphaned meta
-
Inline CSS and JS from old themes
This cleanup was essential for reducing server response times and optimizing TTFB.
5. Mobile Optimization
Since most users accessed my blog via mobile, I needed to optimize the website speed for mobile.
Changes included:
-
Mobile-first design tweaks
-
Lazy loading for images and embeds
-
Adjusting media queries for responsive behavior
Google’s Mobile Usability test now returns a perfect score.
6. Content Layout and Structure
A fast-loading site isn’t enough. It must also retain users. I added:
-
A sticky TOC for easier navigation
-
Better heading structure (H1–H3)
-
Voice-search friendly Q&A content
These tweaks helped secure placements in People Also Ask, featured snippets, and even AI-generated search results.
Results Achieved
-
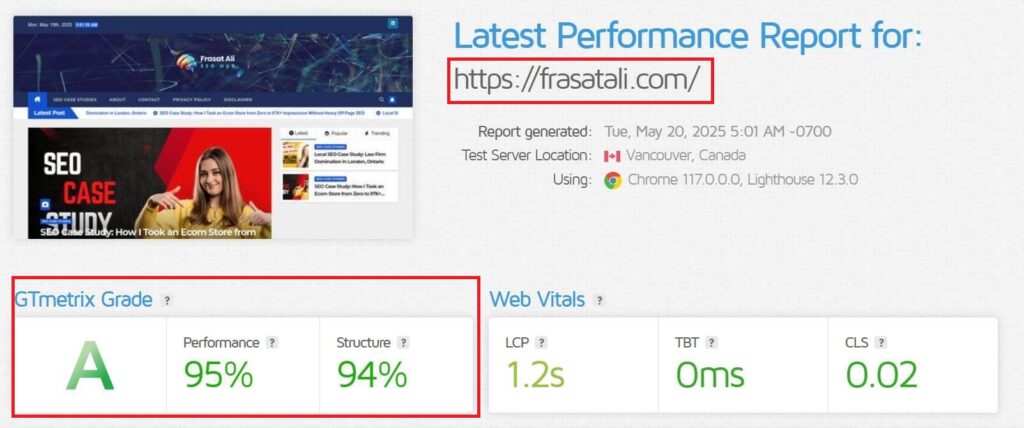
GTmetrix Performance Score: 95%

-
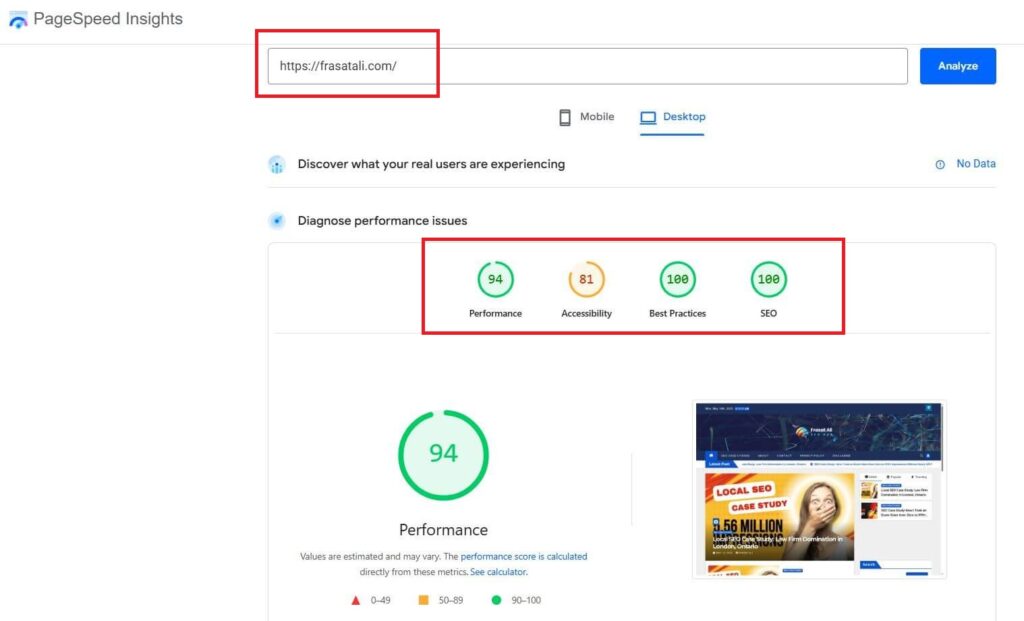
PageSpeed Insights Score: 94%

-
Time to Interactive: Under 1.8 seconds
-
Total Blocking Time: Less than 100ms
-
Bounce Rate: Dropped by 27%
-
Pages/Session: Increased by 38%
-
Voice Search Rankings: +3 featured results
-
AI-generated Snippet Presence: Tripled
SEO Improvements and Core Web Vitals
After optimization:
-
My Core Web Vitals SEO score improved dramatically
-
Google Search Console showed all URLs passing CWV
-
My blog gained more visibility in featured results
This is a clear example of how website speed and performance optimization tie directly to SEO gains.
Website Speed Optimization for Different Platforms
Even though this case study is based on WordPress, I’ve applied similar principles to:
-
Shopify website speed optimization using apps like Booster and AMP plugins
-
Magento website speed optimization with Redis caching and JS bundling
-
Wix website speed optimization by minimizing apps and enabling built-in performance features
Regardless of platform, the fundamentals remain the same: compress, cache, and clean up.
Top Takeaways & Tips
Here’s what worked best:
-
Use a fast-loading theme: Your theme matters. Newsup was a great pick.
-
Choose LiteSpeed Cache: It offers depth and simplicity.
-
Compress images aggressively: TinyJPG.com is your friend.
-
Stick to clean code: Bloat is your enemy.
-
Test, tweak, repeat: GTmetrix and Google tools provide guidance.
Frequently Asked Questions
Q1: What is website speed optimization?
Ans: It’s the process of making your site load faster by improving front-end and back-end performance.
Q2: How to optimize website loading speed on WordPress?
Ans: Use LiteSpeed Cache, compress images, choose a lightweight theme, and test regularly.
Q3: How does image optimization impact website speed?
Ans: It lowers file size, which reduces page load times and improves Core Web Vitals.
Q4: What’s the best plugin for WordPress website speed optimization?
Ans: Based on this case, LiteSpeed Cache tops the list.
Q5: What are some good website speed optimization tools?
Ans: GTmetrix, Google PageSpeed Insights, WebPageTest.org.
Q6: Is there a course for learning website speed optimization?
Ans: Yes, many online platforms offer it, but nothing beats real-world testing and experimentation.
Final Thoughts
This website speed case study proves that small, strategic improvements — when done right — can result in big SEO gains.
Whether you’re working on a WordPress website, Shopify store, or e-commerce platform, the goal is simple:
Make it fast. Make it clean. Make it rank.
Want to see similar results for your site? Feel free to connect with me at FrasatAli.com.
Frasat Ali is a seasoned SEO Manager with over a decade of experience helping websites improve visibility through ethical, data-backed strategies. He shares actionable SEO insights grounded in real-world success. Read More
![]()